magicplan app
magicplan is a mobile application designed for creating floor plans and estimating project costs.
magicplan Cloud
magicplan Cloud is a feature of the magicplan app that allows users to store their floor plans, projects, and related data securely in the cloud.
Users
magicplan Cloud users are project managers in construction and renovation. They primarily use it to manage projects, accounts, billing, teams, and tasks, estimate costs, and create custom objects.
Typically these are non-technical people, which can sometimes create challenges when working with more complex technologies and products.
Scope
Redesign the magicplan Cloud website by creating a user-friendly and visually appealing interface. Restructure the information architecture to improve navigation and content discoverability. Develop a scalable design system to ensure consistency and future maintainability. Conduct a full audit of the existing website, user research, and competitive analysis to inform the design process. Deliver high-fidelity prototypes and validate them through usability testing to ensure optimal user experience.
Challenges
Outdated Design
The website suffered from an outdated design that failed to meet modern aesthetic standards and hindered user engagement and trust.
Disorganizedite Structure
The website suffered from an outdated design that failed to meet modern aesthetic standards and hindered user engagement and trust.
Confusing Tables and Statistics
Complex tables and statistics presented on the website were often unclear and difficult for users to interpret, leading to frustration and cognitive overload.
Process
Current version inventory
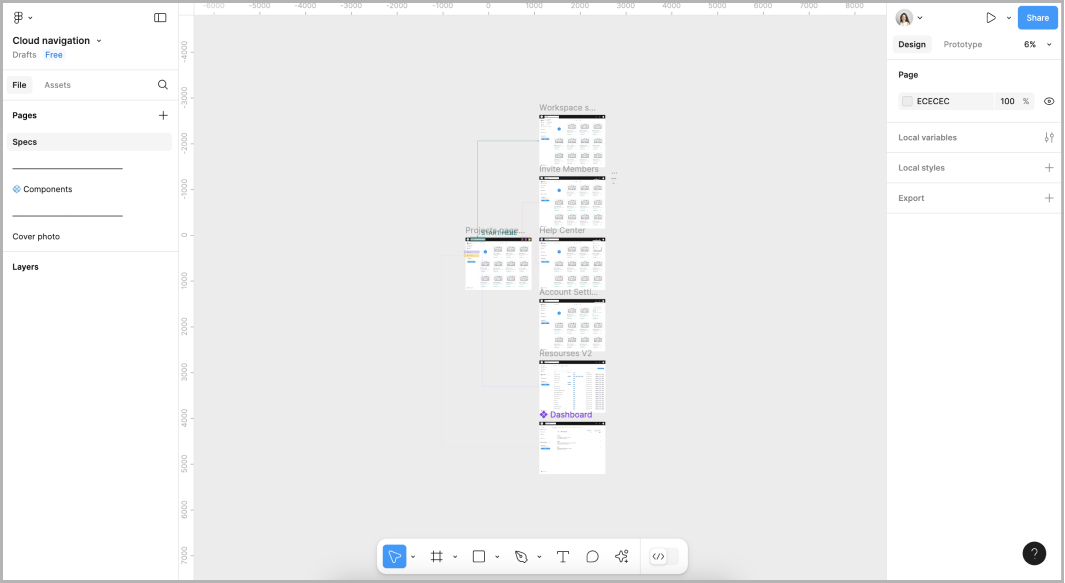
Given the platform's cluttered nature and its development by developers 15 years ago, followed by the recent release of the MVP, I had to invest time in conducting a detailed inventory of the entire site.
New Information Architecture
Users dislike cluttered websites. Well-structured content is key. After changes, navigation improved. Following organization standards is crucial. I revamped content using card sorting insights and UX principles, enhancing layout.
New design system
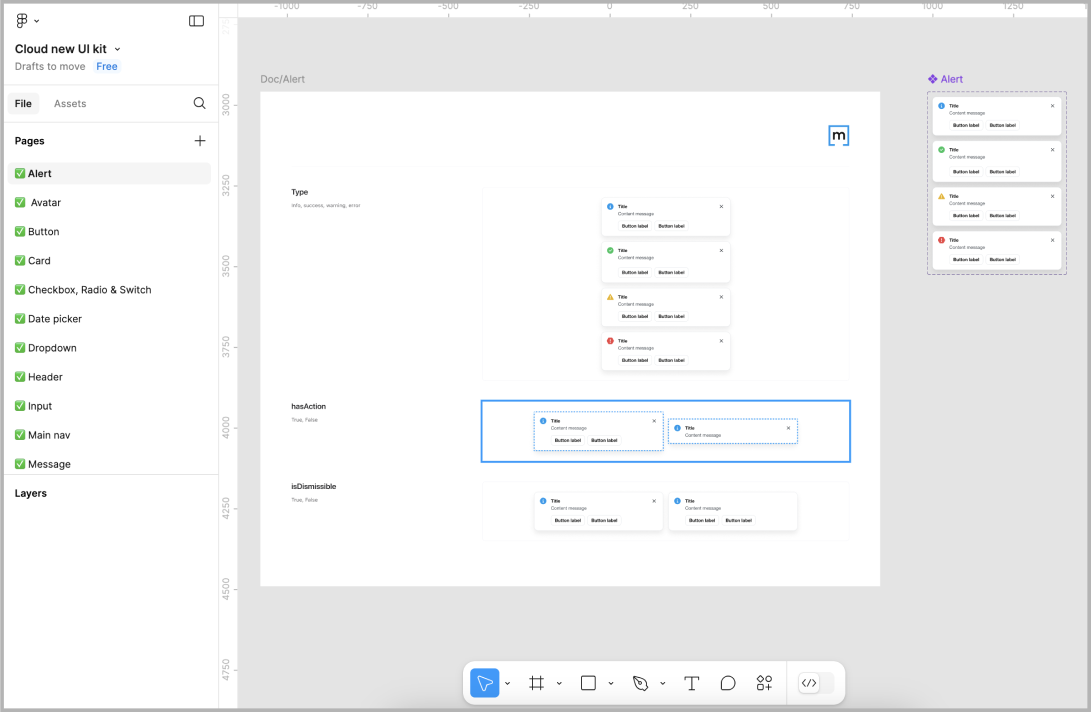
The platform's visuals were outdated, lacking cohesion. We created a design system for consistency. It requires collaboration with designers and developers. I led the effort and took a Design Systems course.
Prototype
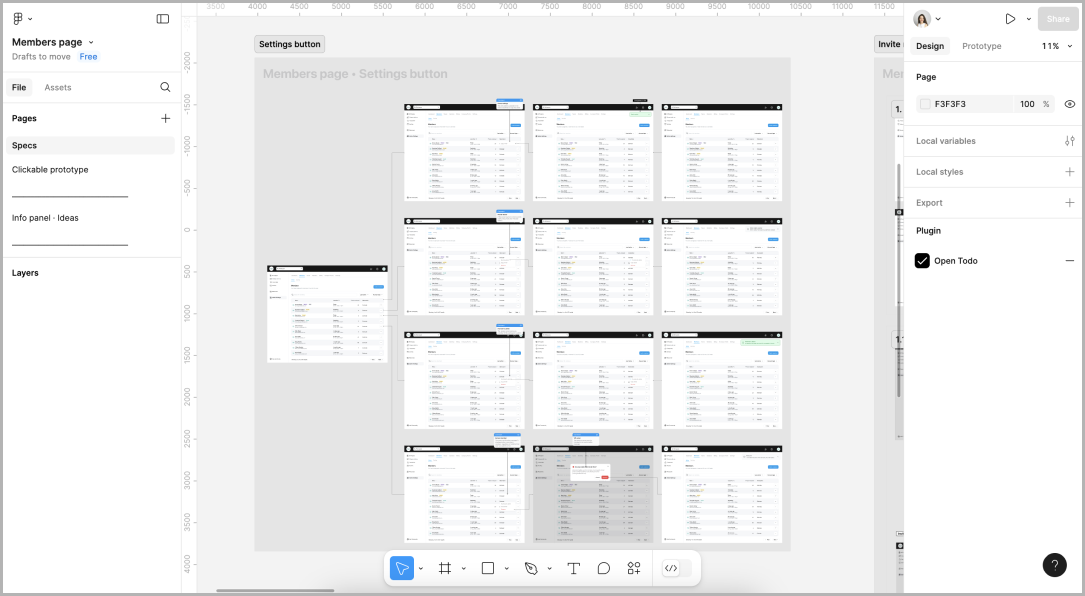
Prototype of screens was done to ensure smooth collaboration with developers. Their involvement made implementation clear. It's crucial to maintain a big-picture perspective and avoid minor details that slow down the process. I created intuitive page layouts using the new design system.
Testing
To ensure proper functioning of all components on the page. Continuous improvement led to a functional and appealing web product. Testing and structured feedback are crucial. Collaborated with developers for accurate design translation.
Learnings
Involving more people in testing doesn't necessarily provide clearer results.
It's crucial to adhere to current website organization standards and customize them to fit specific needs.
Creating a design system is a complex task that requires collaboration with designers, developers, and other stakeholders.
It's crucial to maintain a big-picture perspective when creating a digital product and avoid getting too caught up in minor details, as this can slow down the process without necessarily improving the final product.
Testing and providing structured and precise feedback are as, if not more, important than the design itself.