DESIGN EXPERT
Online Portfolio Reviews and Expert Consultations with Design Professionals
ABOUT
DESIGN EXPERT is a mobile and desktop application that offers junior designers access to senior experts for meetings and portfolio/design artwork reviews.
The main idea is to build a large community of experienced designers ready to work with beginners. The user will be able to book a call with the expert they have chosen or have their portfolio/artwork reviewed. The app will be generally free, but expert calls and portfolio/artwork reviews are paid for. DESIGN EXPERT is a project that was created for the CareerFoundy BootCamp.
PROBLEM STATEMENT
Our users need a way to find experts in the design field as they need to solve a specific problem (very often quickly) or just need a professional opinion.
We will know this is true when we see people find experts on our platform and get the answers or assistance they want and/or have their design work reviewed.
METHODOLOGY
I applied the structured methodology of Design Thinking to effectively structure and drive the progress of this particular project.
Empathise
In the first phase of the Design Thinking process, I gathered quantitative and qualitative data that I used in the next phase to develop the best possible understanding of the potential users.
COMPETITIVE ANALYSIS
I conducted competitive analyses for two platforms: www.expertisefinder.com and www.designportfolioreview.com and performed a UX analysis for the first one.
EXPERTISE FINDER
Expertise Finder is a modern expert directory that gives users access to experts from the best universities in Canada and the USA. They present themselves as a platform on which the user can find the perfect expert easily and free of charge, without wasting time with unqualified people. It specializes in building and supporting cloud-based Experts Directories for higher education institutions and research organizations.
STRENGTHS
•Huge database of experts
• Great search engine
WEAKNESSES
•Geographical limitation- USA and Canada only
• Gaps in the organization of the website
OPPORTUNITIES
• Worldwide community of experts
• Mentoring service
THREATS
• Potential competitor with a larger database of international university experts
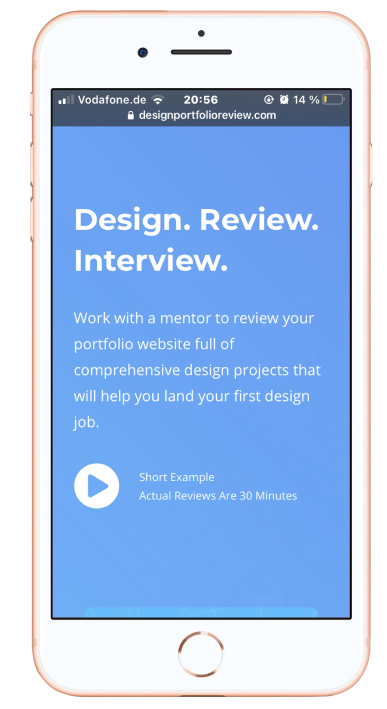
DESIGN PORTFOLIO REVIEW
The website focuses solely on reviewing users’ portfolios and helping them prepare for the job market. They have found a niche of people starting their UX/UI career and need help with their application materials.
STRENGTHS
• Great for newbies to UX/UI design who need help with application documents
• Relatively low price for the services.
WEAKNESSES
• No user comments online, it could be considered untrustworthy and a scam.
OPPORTUNITIES
• Create a social media profile
• Offer an extensive subscription to mentoring
THREATS
• Competitors with a strong social media presence
• Competitors who work with design learning platforms
SURVEY AND USER INTERVIEWS
I surveyed 41 participants, the majority of whom are aged between 25 and 39, hold a university degree and actively engage on various social media platforms.
USER INTERVIEWS
I conducted three user interviews with participants currently working as graphic designers who had a design mentor early in their careers.
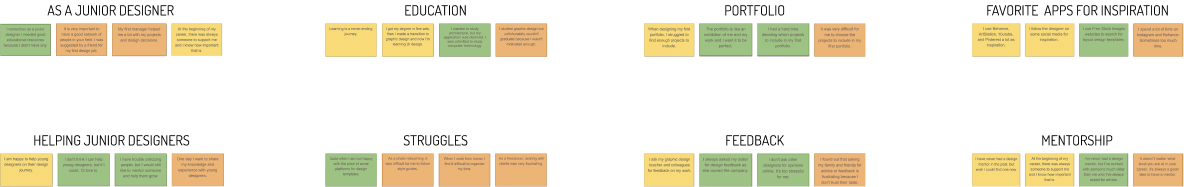
AFFINITY MAPS
Based on the results from the user interviews, I created the affinity maps to organize all ideas and insights into groups for review and analysis.
KEY INSIGHTS
• There are no standard rules for portfolio design and each one is unique.
• No service provides portfolio review and design feedback that is popular and easy to find.
• The right mentor can change a person's career path.
• Young designers are not always well prepared and confident enough for their first recruiting process.
• Mentoring is not very popular with young designers.
• Young designers are overwhelmed by how many great designs there are on social media.
Define
In this phase, I put together the information that I gathered in the previous phase and created my proto-presonas and their user journeys through the main features of the app.
USER PERSONAS
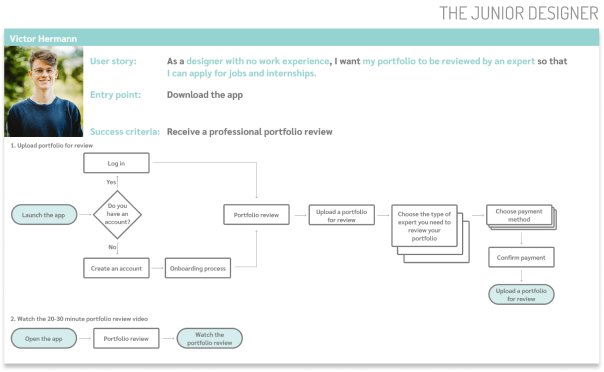
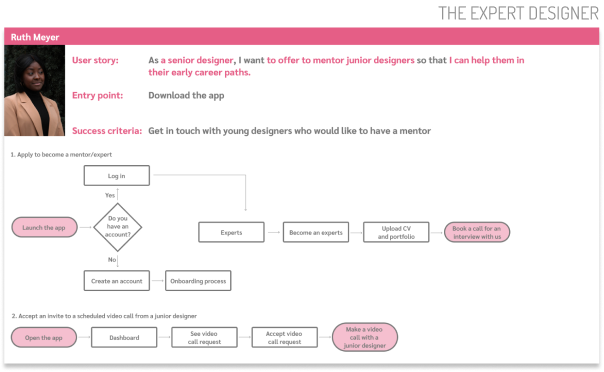
After collecting a sufficient amount of qualitative and quantitative data, I came up with my two user personas, Victor and Ruth, who represent the needs, and goals, and observed behavioral patterns of my target audience.
USER JOURNEY
To visualize how Victor and Ruth would interact with my product, I created journey maps for each of them.
Ideate
In the third phase of the design thinking process, I already had a good understanding of my users and their needs. With this solid background, I identified various solutions to the problem statement and designed my user flows.
USER FLOWSUSER FLOWS
I've created user flows to show the steps Victor and Ruth are taking to accomplish some of their main goals - from entry point to final interaction.
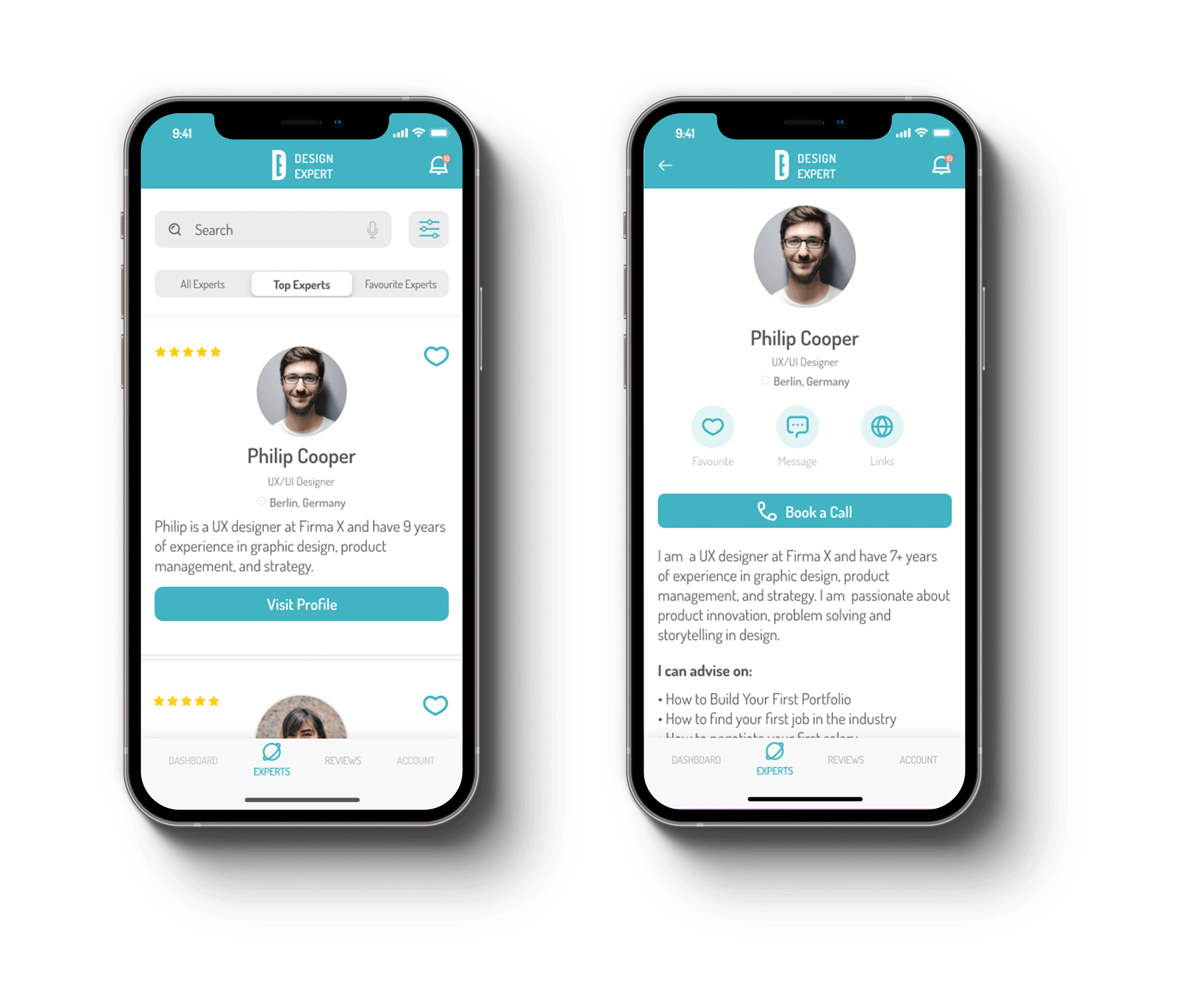
Prototype & Wireframing
During this phase, I made low-, medium-, and high-fidelity wireframes so that I could come up with the best possible solution to each of the problems identified in the first three phases. After the structure of the three main features was clear, I created the first prototype.
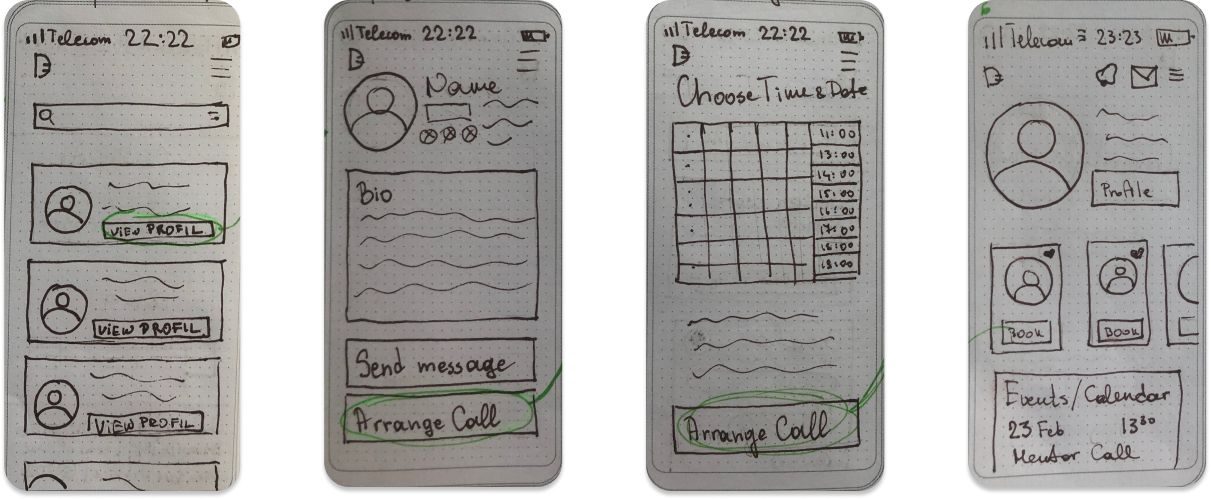
LOW-FIDELITY WIREFRAMES
MID-FIDELITY WIREFRAMES
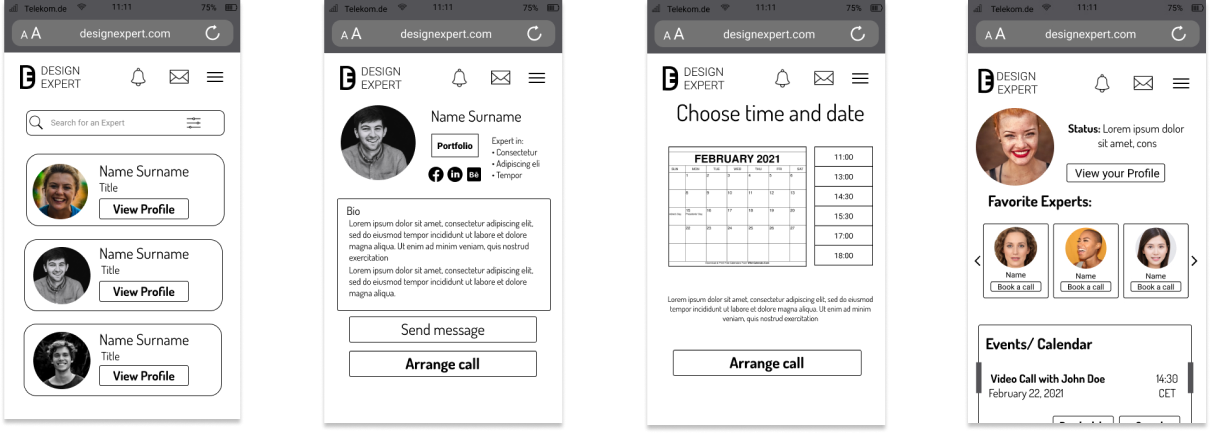
HIGH-FIDELITY WIREFRAMES
Test
During the testing phase, I put my prototypes in front of real users and observed how they interact with them. I collected feedback on how participants felt throughout the process. Based on what I learned from the tests, I went back and improved my prototype.
MODERATED REMOTE TESTING
To evaluate the usefulness and usability of the prototype, I conducted 6 remote usability tests with participants from my main target group - junior designers. Each season lasted between 15 and 20 minutes and was done in Zoom and Facebook Messenger.
Participants were asked to test the main functions of the app: book with an expert, submit the design for review, and perform some activities on the dashboard. In general, participants manage to use the prototype without difficulty or dissatisfaction.
To organise all the data collected during the interviews I used the card sorting technique